Wireframes sind das Grundgerüst einer Website. Daher stammt auch der Name, denn Wireframe bedeutet auf Deutsch so viel wie Rahmen oder Gerüst aus Draht. Mit diesem Werkzeug verschafft ihr euch einen ersten Eindruck davon, wie eure fertige Website aussehen könnte.
Wireframes funktionieren dabei wie eine grobe Skizze, die Aufbau, Inhalt und Funktionsweise der geplanten Seite visuell darstellt.
Wie funktionieren Wireframes im Webdesign und bei Projekten?
Im professionellen Webdesign und bei der Entwicklung von Apps oder Software sind Wireframes ein beliebtes Werkzeug. Für Designer*innen und Programmierer*innen bieten sie eine gute Möglichkeit, die Wünsche ihrer Kund*innen besser zu verstehen: Was soll die Seite oder die App können? Was wollen wir mit der Seite erreichen? Welche Elemente sind dafür nötig? Wo sollten welche Inhalte auf der Website platziert werden?
Bevor viel Zeit in komplexe Entwürfe oder Designs fließt, können mit Wireframes auf simple Art und Weise Ideen und Änderungswünsche für die Website ausgetauscht werden. Dadurch erhalten alle Beteiligten einen Überblick über mögliche Inhalte und wie diese auf der Seite angeordnet werden können.

Warum Wireframes für Selbstständige und kleine Unternehmen nützlich sind
Als Selbstständige jongliert ihr mit vielen Themen gleichzeitig – insbesondere zu Beginn eurer Selbstständigkeit oder wenn der Start eines neuen Projekts bevorsteht. Eine professionelle Website gehört dabei selbstverständlich zur Grundausstattung eures Unternehmens dazu.
Neben einer ansprechenden Optik und tollen Texten und Bildern sind für eine erfolgreiche Website weitere Faktoren sehr wichtig. Hier kann euch ein Wireframe helfen, diese Inhalte und Elemente für eure neue Website zu bestimmen.
Dazu gehört zum Beispiel eine gute Navigation: Sind alle wichtigen Infos mit wenigen Klicks erreichbar? Mehr dazu findet ihr in unserem Artikel “Fünf Tipps für eine perfekte Navigation auf eurer Website”.
Es lohnt sich also, wenn ihr vorab ein paar Fragen stellt: Sammelt zunächst alle Ideen, die euch für den Aufbau und die Struktur eurer Website relevant erscheinen. Wir haben im Folgenden ein paar mögliche Überlegungen zusammengestellt.
Fragenkatalog für den Bau der perfekten Website
- Welche Elemente wollt ihr auf eurer Seite verwenden? (H1, Call to Action-Button und Hero-Area – eine Liste der wichtigsten Website-Elemente plus die dazugehörigen Fachbegriffe findet ihr in unserem Artikel Internet-Glossar: Die wichtigsten Website-Begriffe und -Abkürzungen)
- Wo wollt ihr Elemente wie Logo, Bilder, Überschriften oder Textblöcke platzieren?
- Welche Elemente sollen vielleicht besonders hervorgehoben werden?
- Wie finden sich Besucher*innen auf eurer Website zurecht?
All diesen Fragen geht ihr mit Wireframes auf den Grund. Denn zusammen mit einem guten Website-Konzept können sie euch ein klareres Bild vom Aufbau eurer Seite verschaffen. Wie ihr ein Konzept erstellt? Alles Wissenswerte dazu könnt ihr im Beitrag „In vier Schritten zum Website-Konzept“ nachlesen.
Zunächst legt ihr also die Positionen aller Inhalte in eurem Wireframe fest. Dieser Entwurf dient euch als Ausgangspunkt, um euer Design – also Farben, Formen und Schriftarten usw. – zu planen. Wenn ihr dann später mit der tatsächlichen Gestaltung eurer Seite beginnt, könnt ihr euren Fortschritt mit dem Konzept und euren Wireframes abgleichen. Damit spart ihr Zeit und stellt gleichzeitig sicher, dass alle wichtigen Informationen auch an der richtigen Stelle auf der Website landen. Schritt für Schritt entsteht so die perfekte Seite.





Schritt für Schritt-Anleitung: So erstellt ihr Wireframes für eure Website
Wireframes können euch also den Aufbau einer neuen Website leichter machen. Aber wie erstellt ihr sie möglichst einfach und unkompliziert?
Stellt euch die neue Website als weißes Blatt Papier vor. Dann fangt mit eurem Logo an: Wo würdet ihr es gerne auf der Seite sehen? Möchtet ihr als Einstieg ein großformatiges Foto oder Video, das oben auf der Seite erscheint? Oder lieber ein kurzes Intro, das euch und euer Vorhaben beschreibt?
Dabei geht es noch gar nicht um ein konkretes Design, Farben oder ausgefeilte Texte, sondern um eine erste grobe Anordnung aller Elemente. Ihr könnt tatsächlich mit einer Skizze auf Papier beginnen oder ihr greift zu Post-its, auf denen ihr die einzelnen Elemente notiert. Diese könnt ihr dann nach Belieben hin- und herbewegen. Probiert am besten verschiedene Möglichkeiten aus.
Wenn ihr einen stimmigen Aufbau gefunden habt, könnt ihr noch einen Schritt weitergehen: Webdesign-Profis raten dazu, die unterschiedlichen Seitenelemente in verschiedenen Graustufen einzufärben. Der Hintergrund bleibt weiß oder sehr hell. Einen Button mit der Aufschrift „Jetzt Kontakt aufnehmen“ könnt ihr z. B. sehr dunkel einfärben. Ebenso eine Aufstellung eurer Produkte und Leistungen oder andere wichtige Textblöcke. Als Faustregel gilt: Je dunkler das Grau, desto wichtiger ist der Bereich.
Die besten Tools für Wireframes
Theoretisch reichen für die Erstellung von Wireframes also Block und Bleistift. Aber natürlich gibt es heutzutage auch das passende Tool – oder vielmehr eine ganze Schar von Anwendungen, mit denen ihr euer eigenes Grundgerüst für eine Website erstellen könnt.
Einige davon sind kostenlos und erfordern kein großes Vorwissen, andere sind eher für Profis geeignet. Allerdings sind komplexere Tools oft kostenpflichtig. Das gilt vor allem auch, wenn ihr alle Funktionen nutzen möchtet.
Wir haben für euch drei unterschiedliche Tools für Wireframes unter die Lupe genommen.
Miro – unendliche Möglichkeiten

Miro ist ein Online Whiteboard – also so etwas wie eine virtuelle Tafel für eure Projekte. Hier könnt ihr eurer Kreativität freien Lauf lassen. ihr könnt mit Miro auch per Mindmap Tool an eurem Website-Konzept feilen. Fazit: Große Auswahl an Vorlagen, einfache Handhabung und das alles kostenlos in der Free-Version.
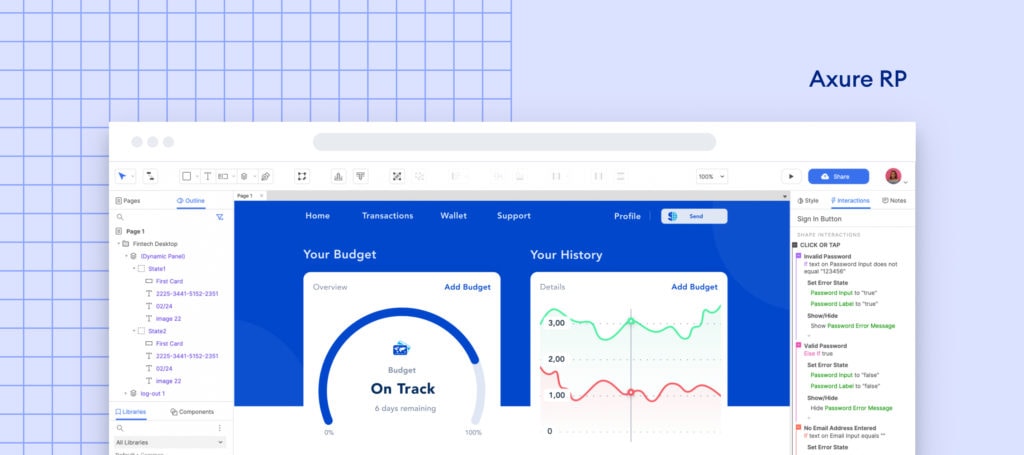
Axure RP – das Profi-Tool

Dieses Webdesign Tool gibt es bereits seit einigen Jahren und es werden ständig neue Funktionen entwickelt. Kein Wunder, dass Axure mit einer gigantischen Ausstattung daherkommt! Das kann gerade zu Beginn auch für Überforderung sorgen. Fazit: Eher ein Profi-Tool, das aber mit Umfang und Erfahrung punktet. Kosten: 25 Dollar in der Pro-Version, 30-tägige kostenlose Testphase.
Wireframe.cc – für Minimalist*innen

Reduziert und ohne Schnickschnack: So präsentiert sich Wireframe.cc. Die rein web-basierte Lösung für die Erstellung von Wireframes ist einfach zu bedienen, bietet aber weniger Funktionen als andere, umfangreichere Tools. Fazit: Wenn ihr klare, aufgeräumte Wireframes mit wenig Zeitaufwand erstellen wollt, könnte dieses Tool genau das richtige sein. Die Basisversion ist kostenlos.
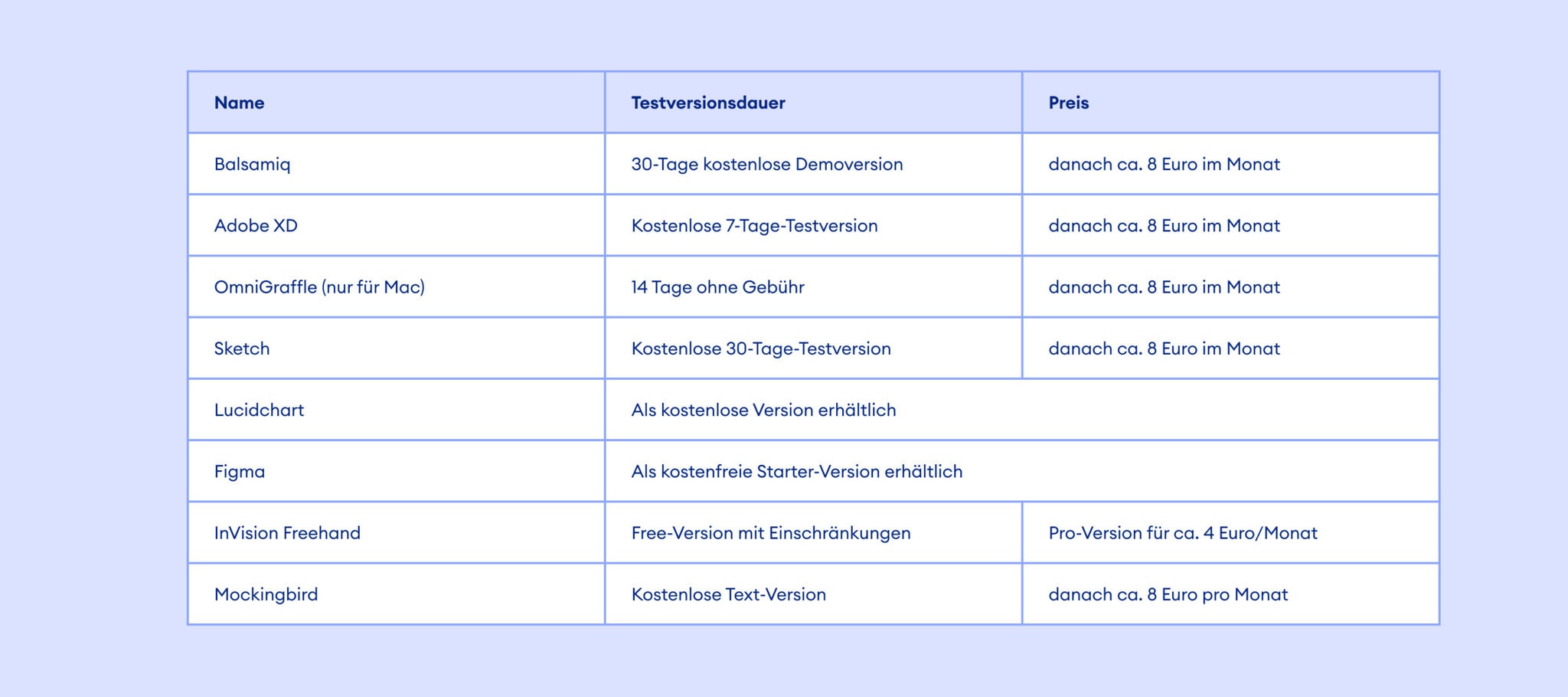
Weitere hilfreiche Tools für die Konzeptionsphase:
- Balsamiq (30-Tage kostenlose Demoversion, danach ca. 8 Euro im Monat)
- Adobe XD (Kostenlose 7-Tage-Testversion, danach 11,89 Euro monatlich)
- OmniGraffle (Nur für Mac, 14 Tage ohne Gebühr, danach ca. 46 Euro pro Lizenz),
- Sketch (Kostenlose 30-Tage-Testversion, im Anschluss etwa 8 Euro monatlich)
- Lucidchart (auch als kostenlose Version erhältlich)
- Figma (als kostenfreie Starter-Version erhältlich)
- InVision Freehand (Free-Version mit Einschränkungen, Pro-Version für ca. 4 Euro/Monat)
- Mockingbird (kostenlose Text-Version, danach ca. 8 Euro pro Monat)
Fazit: Wireframes für eure Website erstellen – ja oder nein?
Wichtig ist: Nicht jedes Web-Projekt braucht unbedingt Wireframes. Vielleicht geht ihr lieber intuitiv an die Gestaltung eurer Seite heran – dabei kann euch ein Baukastensystem ganz komfortabel eine ganze Menge Arbeit abnehmen.
Dennoch sind Wireframes unter Umständen ein nützliches Extra auf dem Weg zur perfekten Seite. Denn je intensiver ihr euch im Vorfeld mit eurer Website befasst, desto schneller gelingt euch die finale Umsetzung. Und umso fixer könnt ihr eure Besucher*innen von eurem Projekt überzeugen!