Wetten, dass? Ganz sicher seid ihr auch schon mal auf eine Website gestoßen und wusstet einfach nicht, wohin ihr klicken müsst, um weiter zu gelangen. Manchmal ist man eben einfach verloren auf Internetseiten – als wäre man in einem Online-Labyrinth.
Das möchte man natürlich verhindern. Und darum geht es bei “UX-Design”: Die eigene Website so aufzubauen und zu gestalten, dass die “Nutzererfahrung” positiv beeinflusst wird. Einfach gesagt: Bei einem guten UX-Design fühlt sich der Besucher wohl auf eurer Website – und bleibt im Zweifelsfall auch länger bei euch zu Besuch.
Wir zeigen euch heute, wie ihr für eure Jimdo-Seite ein richtig gutes UX-Design „entwerft“. Dafür haben wir mit unseren UX-Profis bei Jimdo gesprochen und beschreiben, wie ihr die gängigsten Fehler beim Aufbau und bei der Gestaltung eurer Seite sicher umgeht!
Bring dein Business online. Mit Jimdo.
Aber zunächst: Was genau meint UX-Design? Die Abkürzung UX steht für „User Experience“, also die Erfahrung, die Nutzer beim Verwenden eines Produkts machen – etwa Besucher auf eurer Website.
Übrigens: Noch mehr Fachbegriffe aus der digitalen Welt erklären wir euch hier in unserem Website-Glossar.
Die UX eurer Jimdo-Seite wird daher unter anderem vom Aufbau, den Inhalten und den Optionen auf eurer Website beeinflusst. Als zusammengesetztes Wort meint UX-Design daher, wie ihr alle Elemente, Funktionen, sowie den Style im Zusammenspiel gestaltet.
Nun aber zu den typischen UX-Fehlern und unseren konkreten Tipps für eure Website…
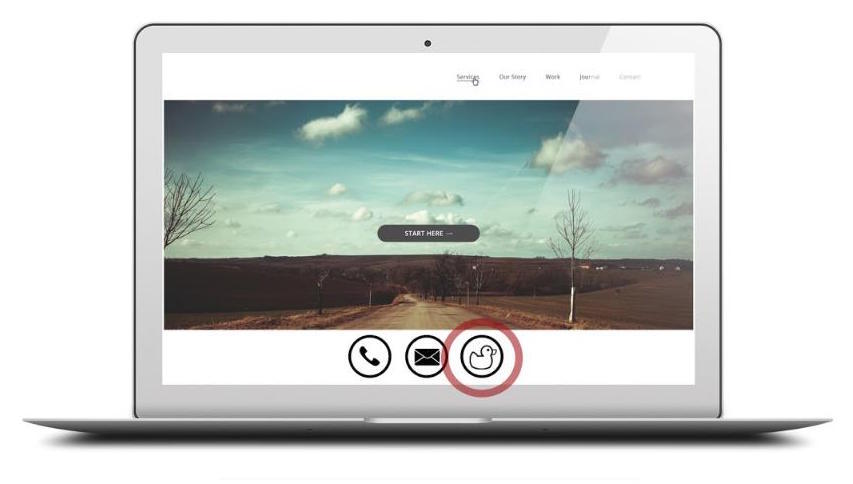
UX-Fehler 1: Unklare Icons und Symbole
Symbole oder Icons sind an vielen Stellen auf Websites schön, platzsparend und daher sinnvoll. Man kann sie aber auch an der falschen Stelle einsetzen und so für komplette Verwirrung sorgen. Das ist zum Beispiel der Fall, wenn man auf der Website mit Symbolen und Icons arbeitet, die für Besucher nicht selbsterklärend sind. Als Besucher kann man dann nur raten und ausprobieren, was sich dahinter verbirgt. Das ist nervig und kostet Zeit, die man meistens nicht hat.
Fakt ist: Im Laufe der Zeit haben wir alle bestimmte Symbole gelernt, mit deren Hilfe wir uns online zurechtfinden. Jeder weiß zum Beispiel: Das kleine Telefon führt zur Telefonnummer, die Lupe zur Suche und so weiter. Sobald man eines dieser Zeichen durch ein weniger bekanntes ersetzt, ist Ratlosigkeit vorprogrammiert.

Wenn ihr also Icons, Buttons oder Symbole auf eurer Website eingesetzt habt, fragt euch einfach mal selbst: „Würde ich mich zurechtfinden, wenn ich zum ersten Mal auf meine Website käme?“ Falls die Antwort ein ehrliches „Nein“ ist, solltet ihr das Design vielleicht noch mal überarbeiten…
UX-Profi-Tipp: Benutzt nur bekannte Symbole, um den Besuchern auf eurer Website den Weg zu weisen. Es gibt sehr gute Anbieter wie flaticon.com und graphicburger.com, bei denen ihr gängige Icons kostenlos an euer Design anpassen und herunterladen könnt. Beachtet dabei bitte auf jeden Fall die jeweiligen Lizenzbestimmungen.
UX-Fehler 2: Zu viele Pop-ups einbinden
Kommt euch das bekannt vor? Ihr klickt auf einen Link, beginnt zu lesen – doch bevor ihr den ersten Satz beendet habt, verdeckt etwas den ganzen Bildschirm. Anstelle des Artikels springt euch jetzt ein riesiges Pop-up ins Gesicht, dessen Inhalt euch schlimmstenfalls kein Stück interessiert.
Warum machen Webdesigner etwas, was Besucher so offensichtlich stört? Naja – das Problem ist, dass sie einfach ihre Arbeit machen (also für den Besitzer der Website). Als wir bei Jimdo zeitweise einen Pop-up-Newsletter ausprobiert haben, gab es tatsächlich plötzlich deutlich mehr Registrierungen.
Aber Geschäfte basieren auf Vertrauen – und so ist es auch bei Websites. Also opfert die UX lieber nicht der trügerischen Aussicht, ein paar Besucher kurzfristig zu Kunden zu machen.
UX-Profi-Tipp: Falls ihr Pop-ups einbinden möchtet, beschränkt euch auf ein einziges und setzt es sparsam ein. Außerdem solltet ihr sicherstellen, dass der Inhalt des Pop-ups nützlich für den Besucher ist und nicht nur eine Ablenkung von dem, was er eigentlich gerade tun wollte.
UX-Fehler 3: Nutzerfeedback ignorieren
Und wieder haben wir ein schönes Beispiel aus dem „echten Leben“: Als die erfolgreiche UX-Designerin Chelsea Regnani ihre erste Mobile App erstellte, bat sie eine Freundin um ihre Meinung dazu – und bekam etwas zu hören, was ihr nicht gerade gefiel:
“Sie fand die App verwirrend und verstand nicht, wofür sie eigentlich gut sein sollte. Ich konnte es überhaupt nicht nachvollziehen. Also ignorierte ich ihr Feedback und machte damit weiter, die App in meinen Lieblingsfarben zu gestalten. Erst als ich meine Version der App mit ein paar weiteren Leuten teilte und sie etwas ähnliches zu hören bekam, verstand ich langsam, dass meine eigene Perspektive das Problem war. Ich hatte mich nur auf meine eigene Wahrnehmung verlassen. Als ich einen Schritt zurück trat und das gesammelte Feedback nochmal Revue passieren ließ, erkannte ich einfache Verbesserungsmöglichkeiten, die ich problemlos schon vorher hätte sehen können, wenn ich nur zugehört hätte.“
Am Ende des Tages kann es euch also eine Menge Ärger und Zeit ersparen, wenn ihr frühzeitig auf die Meinung anderer hört. Zum Glück haben nicht nur große Firmen die Möglichkeit, die UX vorab zu testen. Es gibt viele Angebote wie Usabilla oder Usertesting.com, mit denen ihr für wenig Geld eure Website durch echte Nutzer auf Herz und Nieren prüfen lassen könnt.
UX-Profi-Tipp: Macht einen professionellen UX-Test oder bittet Freunde und Familie, eure Website zu testen. Selbst wenn es nur wenige Personen sind, werdet ihr wichtige Erkenntnisse darüber gewinnen, wie andere Leute eure Website tatsächlich nutzen. Und ihr erfahrt, an welchen Stellen sie mit eurem Design Probleme haben.
UX-Fehler 4: Mobile Besucher vernachlässigen
Mehr und mehr Menschen surfen unterwegs im Internet. 2015 gab Google bekannt, dass es erstmals mehr Suchanfragen von Mobilgeräten gab als von Computern aus. Auch wenn ihr selbst selten per Smartphone im Netz unterwegs seid, ist die Wahrscheinlichkeit also hoch, dass es bei euren Besuchern anders ist. Überprüfen könnt ihr das übrigens direkt bei Jimdo in euren Statistiken oder mit unserer neuen Analytics App.
Alle Designvorlagen von Jimdo sind responsive, das heißt sie passen sich automatisch jeder Bildschirmgröße an. Aber es gibt darüber hinaus eine Menge UX-Tricks, mit denen ihr die Nutzerfreundlichkeit eurer Website für mobile Surfer noch weiter verbessern könnt.
UX-Profi-Tipp: Denkt daran, eure Website in regelmäßigen Abständen von einem Smartphone aus zu besuchen, um zu checken, ob auch auf dem kleinen Bildschirm alles gut lesbar und zu benutzen ist. Ihr könnt auch den kostenlosen Test auf Mobilfreundlichkeit von Google machen, um eventuelle Stolperfallen aufzudecken. Dieser Test zeigt euch zum Beispiel auf, wenn euer Text zu klein ist oder wenn Buttons oder Links zu nahe beieinander liegen, sodass man sie auf dem Handy nicht gezielt anklicken kann.
UX-Fehler 5: Das Rad neu erfinden
Ihr fragt euch jetzt, wo bei all diesen Regeln rund um das Webdesign die Kreativität bleibt? Sagen wir so: Natürlich gibt es einige Gelegenheiten, bei denen Menschen gern herausgefordert werden möchten – Kunstausstellungen und Hindernisrennen zum Beispiel. Der Besuch einer Website gehört definitiv nicht dazu. Deswegen sollte ihr eure Kreativität in diesem Fall ein wenig zügeln.
Klar, ihr möchtet, dass eure Website einzigartig ist. Doch Vorsicht: Das bedeutet nicht, dass ihr alle gängigen Standards und Übereinkünfte, die das Leben einfacher machen, über den Haufen werfen solltet. Wie hat Randy J. Hunt, seines Zeichen Kreativdirektor von Etsy, so schön gesagt: „Bei allen Produkten, die man kreiert, sollte man Effektivität gegenüber Cleverness den Vorzug geben.“
Vielleicht ist euch auch schon aufgefallen, dass sich zwar die Websites über die Jahre weiterentwickelt haben, die Icons und ihre Platzierung jedoch gleich geblieben sind. Der „Zurück“-Button ist immer oben links, die Kontaktinformationen findet man in der Regel unten und so weiter. So sind wir es gewohnt. Deshalb wäre es nicht wirklich schlau, diese Dinge durcheinander zu bringen, nur weil sie euer Design stören.
Wenn ihr also ein Formular entwerft, dann solltet ihr die Infos in der üblichen Reihenfolge abfragen: Name, E-Mail-Adresse und so weiter. Mit ganz anderen Feldern anzufangen kann die Leute schnell verwirren und führt zu unnötigen Fehler.
UX-Profi-Tipp: Gängige Standards zu verändern macht eure Website schwerer zu verstehen. Deshalb platziert alle Elemente an den Stellen, wo man sie üblicherweise findet. Und bindet die wichtigsten Informationen immer so weit oben ein, dass die Besucher sie ohne zu scrollen sehen. Lust auf mehr Design-Tipps? Dann checkt unbedingt auch unsere Tipps für gutes Webdesign, die jeder Einsteiger kennen sollte.
UX heißt, ein Herz für seine Besucher zu haben
UX-Fehler sind weit verbreitet, aber wenn ihr immer die Bedürfnisse der Nutzer im Hinterkopf behaltet, während ihr eure Website gestaltet, könnt ihr die Nutzerfreundlichkeit extrem steigern.
Und vergesst nicht: Selbst UX-Experten fangen bei Null an und wissen nicht sofort alles. Webdesign ist ein Lernprozess. Sicherlich gibt es einige Dinge, die ihr beim Optimieren eurer Website grundsätzlich beachten solltet. Am meisten erreicht ihr jedoch, wenn ihr einfach nach und nach dazulernt und auf diese Weise ganz automatisch immer besser werdet.
Wir hoffen, ihr konntet etwas für euch und eure Website zum Thema UX-Design mitnehmen. Vielleicht öffnet ihr diesen Blogpost einfach in einem extra Fenster, besucht eure eigene Webseite und geht die Punkte einmal durch. Alles bestens? Wunderbar. Und falls nicht: Viel Spaß beim ausprobieren unserer Tipps! 🙂