Nicht nur Überschriften, Texte oder eure URL sind für Google “gefundenes Fressen”. Auch Bilder tragen entscheidend dazu bei, wie eure Website von Suchmaschinen bewertet wird. Und nicht zuletzt suchen Nutzer zu manchen Themen fast genauso häufig nach Bilder, wie in der regulären Suche.
Darum ist es ganz gleich, ob ihr einen Blog, einen Online-Shop oder eine „ganz normale“ Website habt: Es lohnt sich, eure Bilder direkt beim Hochladen für Google zu optimieren.
In diesem Artikel verraten wir euch einfache Wege für die SEO eurer Bilder. Ihr werdet sehen, dass es ganz einfach geht. Dabei wollen wir euch gern einen umfassenden Eindruck der Möglichkeiten geben. Daher ist dieser Artikel ein Stück länger, als ihr es vielleicht gewohnt seid – eben die perfekte Wochenendlektüre 🙂 Viel Spaß!
Für die Suchmaschinenoptimierung eurer Bilder gibt es verschiedene Aspekte, die Suchmaschinen positiv beurteilen:
- Die optische Attraktivität
- Sie können schnell geladen werden
- Sie sind besonders leicht zu finden
Im Netz findet man zwar viele Artikel, die sich meistens auf einen dieser Aspekte beschränken. Wir wagen diesmal eine andere Herangehensweise und behandeln alle drei. Klingt utopisch? Wartet es ab 😉 Ich wette, ihr werdet erstaunt sein…
Was uns allen bei der Bilder-SEO hilft: Für alle Schritte gibt es einfache Tools, für die man keinen Cent zu zahlen braucht – komplexe Programme wie Photoshop sind also nicht nötig.
Ich selbst nutze meistens (auch hier im Artikel) die kostenlose Version von Pixlr – ein super Lösung für alle grundlegenden Schritte bei der Bildbearbeitung. Falls ihr lieber andere Tools nutzen möchtet, findet ihr im Artikel „Bildbearbeitung ohne Photoshop“ ein paar gute Alternativen.
1. Qualität: Nutzt eure Möglichkeiten
Die gute Nachricht vorweg: Ihr braucht kein Profi-Fotograf zu sein, um erstklassige Bilder auf eurer Website zu nutzen. Es gibt jede Menge Stockfoto-Anbieter, bei denen man kostenlos Fotos zur kommerziellen Nutzung herunterladen kann. Unsere Favoriten sind:
- Pixabay
- Unsplash
- Barn Images
- picjumbo
- SplitShire
- Little Visuals
- … und einige mehr, die ihr in unserem Support-Bereich findet.
Bitte beachtet hier auf jeden Fall die jeweiligen Lizenz- und Nutzungsbedingungen.
Wenn ihr ein Bild von einer dieser Plattformen herunterladet, wird es wahrscheinlich eine recht große JPG-Datei sein. Um das Bild für eure Website zu optimieren, reduziert ihr einfach die Größe und ladet eine kleinere Version hoch (mehr dazu weiter unten). Grundsätzlich kann man sich merken, dass es immer besser ist, mit einem großen Bild loszulegen und es zu verkleinern, als andersherum.
Tipp: Bei Jimdo Dolphin steht euch kostenlos eine große Bilder-Bibliothek mit passenden Fotos für euer Projekt zur Verfügung.
Natürlich sind Stockfotos nicht für alle Zwecke geeignet – man denke nur an Team- oder Produktbilder. Falls ihr eure Produkte selbst fotografieren möchtet, gibt es ein paar einfache Tricks für professionelle Produktfotos, mit denen ihr sicherstellen könnt, dass sie gut ausgeleuchtet sind und professionell wirken – zum Beispiel mit einer DIY-Lightbox.
Ihr möchtet für eure Website Grafiken verwenden? Auch dann findet ihr etliche kostenlose Tools im Netz, mit denen ihr zum Beispiel Infografiken erstellen und Text zu Fotos hinzufügen könnt. Uns gefallen die Anbieter Canva und PiktoChart.
Falls ihr ein Logo braucht, können wir euch zum Beispiel 99designs oder designenlassen empfehlen. Oder ihr gestaltet selbst eines mit unserem Logo Creator.
2. Das richtige Format nutzen: JPG oder PNG
Die gängigsten Bildformate, die euch bei der Bildersuche begegnen werden, sind JPG (oder JPEG) und PNG. Beide sind im Grunde gleichwertig. Bei der Entscheidung für eines der Formate können euch folgende Tipps helfen:
- Fotos sollten als JPGs gespeichert und hochgeladen werden. Sie können bis zu 16 Millionen Farben darstellen – und das bei relativ kleiner Dateigröße. Falls ihr Text in ein Foto einfügen wollt, könnt ihr ebenfalls ein JPG nutzen, sofern das Foto den Hauptteil des Bildes ausmacht.

- Grafiken speichert ihr besser als PNGs. Das gilt für die meisten Zeichnungen, Infografiken, Bilder mit viel Text darin und Logos. PNGs haben eine höhere Qualität als JPGs, sind aber meistens auch größer. PNGs kommen gut mit einfarbigen Flächen klar und sind extrem scharf, sodass man auch beim Heranzoomen klare Linien ohne Qualitätsverluste hat. Außerdem ist es möglich, transparente Hintergründe darzustellen, was man zum Beispiel oft für Logos benötigt. Wenn möglich, ladet die Dateien im PNG-24-Format und nicht im PNG-8-Format herunter – sie haben eine deutlich bessere Qualität und können mehr Farben darstellen.

Die meisten Programme bieten euch beim Herunterladen die Auswahl zwischen JPG oder PNG, wenn ihr auf Speichern unter, Exportieren oder Für Web speichern geht.
Es gibt im Netz aber auch kostenlose Tools wie Zamzar, mit denen ihr die Dateien ruckzuck konvertieren könnt. Doch denkt daran: Ihr könnt problemlos aus einem PNG ein JPG machen, aber ihr erhöht andersherum nicht die Qualität, wenn ihr ein JPG zum PNG konvertiert. Falls ihr also zum Beispiel ein Logo nur als JPG habt, dann bittet lieber den Designer um eine PNG-Version aus dem Original-Designprogramm und versucht nicht, es selbst in ein PNG umzuwandeln.
Bring dein Business online. Mit Jimdo.
3. Größe und Auflösung: Findet die richtige Balance
Wie so oft im Leben ist auch bei der Bildoptimierung das Gleichgewicht entscheidend. In diesem Fall geht es um die richtige Balance von Dateivolumen (Byte) und Auflösung.
Grundsätzlich gilt: Je höher die Auflösung, desto größer die Datei. Bei Print-Produkten ist eine höhere Auflösung immer besser als eine niedrige. Im Internet gilt das nicht 1:1, denn hier erhöhen große Dateien die Ladezeit der Website.
Das ist frustrierend für die Besucher und kann außerdem euer Ranking bei Google & Co. verschlechtern. Vor allem für mobile Nutzer sind große Bilder und lange Ladezeiten ziemlich nervig.
In einigen Fällen sind große Bilder auch auf Webseiten von Vorteil, zum Beispiel beim Hintergrund und dem sogenannten „Hero image“, also einem großen Banner-Bild, das auffällig auf der Website platziert ist. Wenn ihr hier ein kleines Bild nehmt und es vergrößert, sieht es höchstwahrscheinlich total unscharf aus.
Wie also findet ihr das optimale Gleichgewicht von Größe und Qualität? Genau genommen geht es hier um drei Aspekte:
- Dateigröße: Sie beschreibt die Datenmenge, die in einer Datei gespeichert ist – es geht also darum, wie viele Bytes die Datei auf eurem Rechner beansprucht. Die Dateigröße ist der Faktor, der eure Website langsamer machen kann. Ein Bild mit 15 MB (Megabyte) ist riesig, eines mit 125 KB (Kilobyte) schon deutlich besser. Falls die Dateigröße sehr groß ist, kann das entweder an der Bildgröße oder der Auflösung liegen.
- Bildgröße: Vielleicht denkt ihr bei diesem Begriff spontan an die klassischen Abmessungen von Fotoabzügen wie 9×13 cm oder 10×15 cm. Bei digitalen Bildern beschreibt die Bildgröße jedoch die Anzahl der Pixel. Je mehr Pixel, desto größer das Bild. Ein typisches Bild auf einer Website misst beispielsweise 795×300 Pixel.
- Auflösung: Dieser Begriff stammt noch aus der Welt der Drucks. Im Grunde geht es hier um die Bildqualität, gemessen in dpi (dots per inch, also Bildpunkte pro Inch). Für professionelle Drucke braucht man meistens Fotos mit 300 dpi, doch die meisten Computerbildschirme stellen nur 72 oder 92 dpi dar. Deshalb macht alles, was darüber hinausgeht, das Bild unnötig groß. Wählt ihr in einem Programm die Option Für Web speichern aus, sichert ihr das Bild in einer niedrigen, web-freundlichen Auflösung.
Mehr zum Thema Bilder und Bildgröße findet ihr auch in unserem Support Center.
Wie bekommt ihr die Maße eurer Bilder heraus?
Die Dateigröße und Bildgröße findet ihr direkt auf eurem Computer. Wenn ihr einen PC nutzt, klickt ihr mit der rechten Maustaste auf die Bilddatei, wählt Eigenschaften und dann Zusammenfassung. Auf einem Mac klickt ihr mit Rechtsklick oder gehaltener Ctrl-Taste auf die Bilddatei und wählt Informationen.
Um die Auflösung herauszufinden, benötigt ihr ein professionelles Bildbearbeitungsprogramm wie Photoshop. Aber auch die meisten anderen Programme werden eure Bilder automatisch mit einer niedrigen, web-freundlichen dpi-Zahl abspeichern. Die kostenlose Version von Pixlr speichert eure Bilder zum Beispiel automatisch mit 72 dpi, und bei Canva könnt ihr fürs Web speichern, sodass ihr eine PNG-Datei mit 92 dpi erhaltet.
Spickzettel: Dateigröße, Bildgröße und Auflösung
Die wichtigsten Grundbegriffe habt ihr jetzt drauf, oder? Super, dann kommen hier ein paar Faustregeln für die richtige Anwendung:
- Große Bilder oder Hintergründe sollte nie mehr als 1 MB haben.
- Für die meisten anderen Bilder reichen sogar 300 KB oder weniger.
- Wenn ihr ein ganzflächiges Hintergrundbild nutzt, empfehlen wir euch eine Bildbreite von 2000 Pixel.
- Sofern vorhanden, nutzt immer die Option „Für Web speichern“.
- Ihr könnt ein großes Bild spielend verkleinern, doch es ist problematisch, ein kleines Bild zu vergrößern. Die Kollegen im Pixlr-Support-Center bringen es sehr schön auf den Punkt: „Wenn ihr ein Bild mit 100×100 Pixel habt und es in ein atemberaubendes YouTube-Banner mit 2560×1440 Pixel verwandeln möchtet, erhaltet ihr ein verpixeltes und unscharfes Bild … Es ist etwa so, als würdet ihr versuchen, mit zehn Litern Wasser einen Swimmingpool zu füllen.“
Bring dein Business online. Mit Jimdo.
Was ist, wenn euer Bild zu groß für eure Website ist?
Wenn ihr eine gute Digitalkamera habt, könnt ihr damit Fotos aufnehmen, die mehrere MB groß sind – also deutlich mehr als das, was ihr für eure Website benötigt. Auch Stockfotos sind oft ziemlich groß. Falls euer Bild also mehr als 1 MB hat, gibt es mehrere Möglichkeiten:
- Die Größe des Bildes ändern. Wenn euer Foto 5000 Pixel breit ist, könnt ihr es problemlos auf 2000 oder 1200 Pixel Breite skalieren – oder noch kleiner, je nachdem, wie ihr es auf eurer Website einsetzen möchtet. So könnt ihr die Dateigröße erheblich reduzieren. Achtet bei der Größenanpassung aber darauf, dass die Proportionen gleich bleiben, damit ihr euer Bild nicht verzerrt.
- Die Auflösung reduzieren. Wie schon erwähnt reduzieren Programme wie Pixlr und Canva die Bildauflösung automatisch auf ein web-freundliches Maß (72 dpi bzw. 92 dpi). In Photoshop könnt ihr das mit der Option Für Web speichern tun. Viele andere Bildbearbeitungsprogramme bieten auch die Möglichkeit, „Speichern unter“ zu wählen und die Qualitätsstufe dort anzupassen.
- Kostenlose Software nutzen. Mit den Tools TinyPNG und TinyJPG könnt ihr euer Bild ohne sichtbaren Qualitätsverlust schnell und kinderleicht komprimieren.

4. Alt-Text: Der SEO-Kick
Tadaa … und schon sind wir bei der letzten Empfehlung. Eure Bilder haben jetzt die richtige Größe und sehen großartig aus – wir haben es also fast geschafft. Werfen wir nun noch einen Blick auf das Thema Suchmaschinenoptimierung. Genau genommen geht es um ein Detail, über das viele nicht großartig nachdenken: den Alt-Text.
Das Alt-Attribut ist eine Information, die Google & Co. zu verstehen gibt, was auf dem Bild zu sehen ist. Dementsprechend solltet ihr im Alt-Text mit einem kurzen, aussagekräftigen Satz (ggf. inklusive Keywords) beschreiben, was das Bild anzeigt.
Ist kein Alt-Text eingetragen, übernimmt Google automatisch den Dateinamen und wertet ihn als Beschreibung für das Bild. Jedoch heißen Bilder häufiger mal Foto1.jpg oder Screenshot_2017_06_02.
Wenn euch das bekannt vorkommt, widmet zukünftig lieber jedem Bild einen kleinen Moment Zeit und setzt einen zutreffenden Alt-Text. So braucht ihr nicht alle Dateien auf eurer Website umzubenennen – was alternativ jedoch auch eine Möglichkeit ist, eure Bilder für SEO zu optimieren.
Und denkt daran: Sobald ihr ein Bild auf eurer Website hochgeladen habt, ist sein Dateiname bzw. der Alt-Text öffentlich. Wählt also lieber keinen peinlichen Namen 😉
Hinweis: Das Ausfüllen von Alternativ-Texten und Untertiteln ist gut für die SEO, aber betreibt bitte kein „Keyword Stuffing“. Beschreibt einfach nur euer Bild in treffenden Worten. Wenn ihr irrelevante Keywords benutzt oder sie viel zu häufig verwendet, werdet ihr mit ziemlich hoher Wahrscheinlichkeit von den „Suchmaschinengöttern“ bestraft 😉

Zusammengefasst: Bildoptimierung für Design und SEO
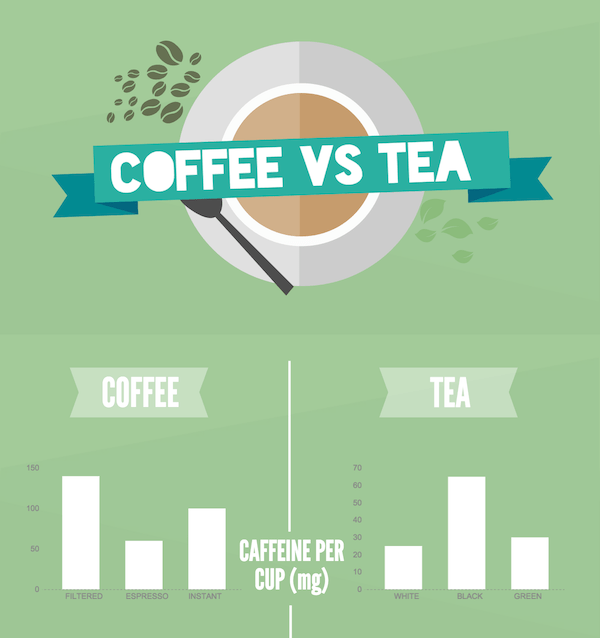
Okay, sehen wir uns die fünf Punkte doch noch mal anhand des Beispiels meiner fiktiven Café-Website an. Ich habe ein Foto von einer Kaffeetasse auf Unsplash gefunden. Als ich es heruntergeladen habe, lautete der Name fN6hZMWqRHuFET5YoApH_StBalmainCoffee.jpg. Es hatte 2509×1673 Pixel und war 586 KB groß – nicht völlig übertrieben, aber immer noch viel größer als nötig, um es als kleines Foto auf meiner Website anzuzeigen. Um dieses Bild zu optimieren, würde ich Folgendes tun:
- Ich nutze ein Programm wie Pixlr, um das Bild zu beschneiden und seine Größe zu reduzieren. In meinem Beispiel entscheide ich mich für 1000×760 Pixel. Wenn es quadratisch sein soll, funktioniert 1000×1000 Pixel ebenso gut.
- Ich checke die Dateigröße. Nachdem ich es beschnitten habe und von Pixlr heruntergeladen habe, beträgt die Dateigröße nur noch 117 KB – perfekt!
- Ich lade es in meine Bilder-Bibliothek hoch
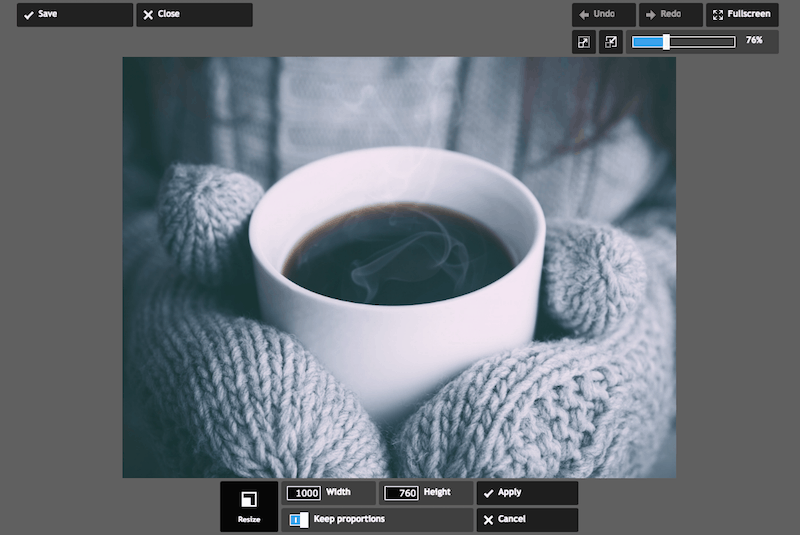
- Ich fülle den Alternativ-Text aus. Zur Sicherheit füge ich auch noch einen Untertitel hinzu.
Denkt immer daran: Übung macht den Meister! Auch wenn euch diese Checkliste gerade ziemlich lang vorkommt, insbesondere wenn ihr viele Bilder hochladet – seid euch gewiss, dass ihr mit der Zeit schneller und schneller werdet. Vielleicht setzt ihr euch diesen Artikel einfach als Lesezeichen, dann könnt ihr immer wieder einen Blick hineinwerfen.
Anschließend werden eure Bilder besser aussehen, eure Website wird schneller geladen, und letztendlich profitiert auch euer Ranking bei Google & Co. Macht es euch zur Gewohnheit, eure Bilder zu optimieren, und eure gesamte Website wird einen Riesenschritt nach vorn machen.