Icons sind kleine Symbole, die viel können. Sie helfen Besucher:innen einer Website, das zu finden, wonach sie suchen. Und sie sorgen für einen schicken und wiedererkennbaren Look. Kein Wunder also, dass Icons bzw. Vektor-Icons ein fester Bestandteil von vielen professionellen Websites sind.
Zum Glück müsst ihr keine Grafik-Designer:in sein, um die richtigen Icons für eure Homepage zu finden. Denn in diesem Post haben wir euch die besten Plattformen für kostenlose Icons zusammengetragen und zeigen euch, wie ihr sie auf euren Jimdo Websites einfügt.
Was sind Website-Icons und welche Funktion erfüllen sie?
Ein Icon ist ein kleines Bild oder Symbol, das ihr auf euer Website einfügen könnt. Meist funktioniert es wie ein Button oder Link, den ihr klicken könnt. Manchmal ist ein Icon aber auch “nur” ein dekoratives Element.
Kostenlose Icons können Teil eurer Marke sein. Website Icons können die Farben, das Design, die Tonalität und das Logo eurer Marke aufgreifen. Damit erzeugt ihr einen einheitlichen Look, den eure Kunden leicht wiedererkennen werden.
Kostenlose Icons machen eure Website bzw. eure Plattform übersichtlicher. Sie sind leicht zu erkennen und helfen euren Besuchern bei der Navigation eurer Website – ähnlich wie Straßenschilder! Eine Lupe verweist auf die Suchfunktion, ein Telefonhörer steht neben einer Telefonnummer und ein Einkaufswagen zeigt euch, wo es etwas zu kaufen gibt. Diese Symbole kennt fast jeder und dank ihnen findet ihr euch auch auf einer noch unvertrauten Homepage schnell zurecht.
Kostenlose Icons und Vektor-Icons als Designelemente. Mithilfe von Icons sorgt ihr für zusätzlichen “Weißraum” auf euren Seiten. Damit sind freie Flächen auf eurer Homepage gemeint, die euren Inhalten mehr Raum zum Atmen geben.
Kostenlose Icons werden (beinahe) überall verstanden. Was die meisten Icons bzw. Vektor-Icons bedeuten, ist mittlerweile über viele Länder und Kulturen hinweg bekannt. So könnt ihr eine Botschaft vermitteln, ohne auf mehrere Sprachen ausweichen zu müssen.
Vielleicht habt ihr bereits den Begriff Favicon gehört. Damit ist das kleine Icon gemeint, das neben der Web-Adresse in einem geöffneten Browser-Tab steht. Meistens ist es eine Mini-Version des Logos der Homepage. Lest hier, wie ihr ein Favicon zu eurer Jimdo-Website hinzufügt.
Wie ihr professionelle Website-Icons richtig einsetzt
In den meisten Onlinedatenbanken für kostenlose Icons findet ihr dasselbe: tausende kostenlose Icons in den unterschiedlichsten Formen, Farben und Stilen. Ihr könnt sie entweder einzeln oder als Set herunterladen. Wir empfehlen euch den Download als PNG-Datei. Dieses Format eignet sich bestens für die meisten Einsatzzwecke.
Viele Plattformen bieten Icons direkt zum kostenlosen Download an. Doch oft müsst ihr ein Konto erstellen und etwas bezahlen, wenn ihr die Icons anpassen oder ohne Nennung der Quelle nutzen wollt. Dazu gleich mehr.
Achtet auf Lizenzen und Nutzungsrechte
Die meisten kostenlosen Datenbanken für Icons existieren nur, weil Designer:innen ihre Arbeit kostenfrei zur Verfügung gestellt haben. Vielen Dank dafür!
Das bedeutet aber auch, dass manche angeblich kostenlosen Icons nur dann kostenlos sind, wenn ihr den Designer auf eurer Homepage nennt oder die Plattform verlinkt, auf der ihr das Icon gefunden habt. Manche Anbieter geben sich mit einer kleinen Erwähnung am unteren Ende der Seite zufrieden. Andere verlangen nach einer prominenteren Nennung direkt unter dem Icon.
Lest euch also stets das Kleingedruckte durch. Nicht nur aus dem gerade genannten Grund. Denn manche kostenlose Icons und Vektor-Icons dürfen nur für private und nicht für kommerzielle Zwecke eingesetzt werden. Oder ihr dürft sie nur auf eurer Homepage nutzen, nicht aber als Teil eures Logos.
Wie füge ich kostenlose Icons auf meiner Homepage ein?
Bei Jimdo könnt ihr ein Icon überall dort einfügen, wo ihr auch ein Bild einbauen könnt. Ladet es einfach in eure Bilder-Bibliothek hoch und wählt es dann in einem Bilder-Block aus. So könnt ihr das kostenlose Icon als Bild, Hintergrund oder klickbaren Link nutzen. Mehr Ideen für den Umgang mit Bildern findet ihr in unserer Schritt-für-Schritt-Anleitung für eure individuelle Jimdo Homepage
Wollt ihr bei Jimdo Creator kostenlose Icons neben Text platzieren, klappt das am besten mit einem Foto- oder einem Spalten-Element.
Wo finde ich kostenlose Icons?
In den Weiten des Netzes gibt es Unmengen an Anbietern, die sich auf kostenlose Icons bzw. kostenlose Vektor-Icons spezialisiert haben und über eine massive Icon-Bibliothek verfügen. Viele davon erlauben euch, ihre Dienste kostenlos und ohne Namensnennung zu nutzen. Auch viele Stockfoto-Plattformen bieten mittlerweile kostenlose Icons an. Im Folgenden haben wir ein paar unserer Lieblingsdatenbanken für kostenlose Icons aufgelistet. Viel Spaß damit!
1. iconmonstr
Die Plattform Iconmonstr hat seinen Sitz in Deutschland und bietet tausende verschiedene kostenlose Icons und Vektor-Icons an. Diese sind relativ schlicht geraten, ihr dürft sie jedoch kostenlos für kommerzielle Zwecke nutzen. Ebenso könnt ihr Größe und Farbe an eure Wünsche anpassen.

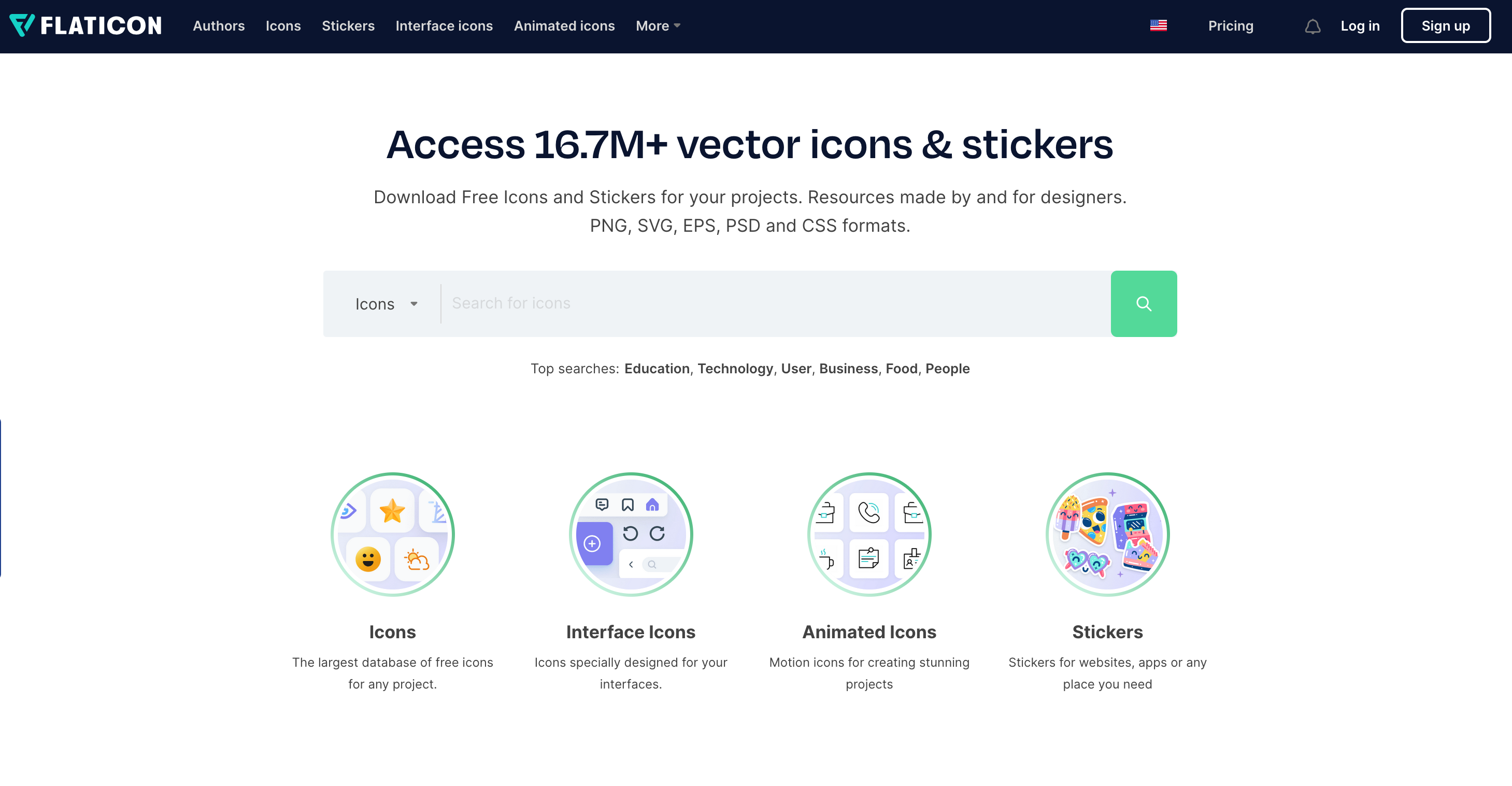
2. Flaticon.com
Flaticon.com ist ein riesiger Marktplatz für kostenlose Icons und Scalable Vector Graphics (SVG) bzw. Vektor-Icons. Die Auswahl an Icon-Sets und die Designs sind großartig, doch wenn ihr ein Icon kostenlos nutzen möchtet, müsst ihr ein Nutzerkonto auf der Plattform erstellen und den Designer bzw. die Designerin auf eurer Homepage nennen. Wollt ihr den Designer nicht erwähnen, benötigt ihr ein kostenpflichtiges Paket.

3. Flaticons.net
Flaticons.net ist eine weitere tolle Anlaufstelle. Ihr könnt die Vektor-Icons und Icon-Sets auf dieser Plattform kostenlos herunterladen und Größe, Farbe, Form und Hintergrund des Symbols anpassen.
Jede Farbe verfügt über einen eindeutig identifizierbaren Farbcode. Mit dessen Hilfe könnt ihr eure Lieblingsfarben problemlos duplizieren. Um den passenden Farbcode zu finden, könnt ihr Tools wie ColorZilla or EyeDropper nutzen. Diese Programme können die Farbcodes auf jeder Homepage und Plattform auslesen, auch auf der euren.
Bei vielen Datenbanken könnt ihr Größe, Farbe und Design der Vektor-Icons und Icon-Sets anpassen, bevor ihr sie herunterladet.

4. GraphicBurger
Die Icons bzw. Vektor-Icons von GraphicBurger sind echte Hingucker. Sie haben einen einzigartigen Look, den ihr woanders kaum findet. Ihr könnt sie als Icon-Sets herunterladen, Farbe und Größe könnt ihr jedoch nicht anpassen.

Bring dein Business online. Mit Jimdo.
5. Iconfinder
Iconfinder bietet eine große Auswahl an Icons und Scalable Vector Graphics (SVG) mit verschiedenen Designs. Viele Icons könnt ihr auf dieser Plattform kostenlos nutzen, müsst in der Regel jedoch die Designer:innen nennen. Ihr könnt aber auch ein Abo abschließen oder jedes Icon einzeln bezahlen.

6. Good Stuff No Nonsense
Ihr sucht Icons, die aussehen, als hätte sie jemand gezeichnet und nicht wie mit dem Grafikprogramm erstellt? Dann seht euch bei der Plattform Good Stuff No Nonsense um. Dort findet ihr Vektor-Icons mit einem einzigartigen illustrierten Look. Einige dieser Icons könnt ihr kostenlos nutzen, für andere Icons müsst ihr bezahlen.

Icon-Tipps: So setzt ihr sie richtig ein
Nutzt bekannte Symbole. Icons gehören zu den Fällen, in denen Individualität nicht die beste Wahl ist. Nutzt daher bekannte Symbole, die eure Besucher:innen schnell erkennen können. Besonders wenn ihr möchtet, das die Icons auf etwas hinweisen – zum Beispiel auf einen Link oder eine E-Mail-Adresse.
Handelt es sich nur um Deko, habt ihr mehr Freiheiten. Doch auch hier sollten eure Icons nicht für Verwirrung sorgen. Verschiedene Icon-Stile miteinander zu mischen oder Besucher:innen mit scheinbar zufällig zusammengewürfelten Icons zu verwirren, gehört zu den häufigen Anfängerfehlern. Dabei könnt ihr euren Besucher:innen mit dem richtigen UX-Design das Leben deutlich einfacher machen.
Nutzt Text als Hilfe. Nicht für jeden Inhalt auf eurer Homepage gibt es ein Icon, das zu 100 Prozent passt. In solchen Fällen ist es immer eine gute Idee, wenn Icons von etwas Text begleitet werden. Obendrein kann erklärender Text auch von Screen-Readern gelesen werden, was die Barrierefreiheit eurer Homepage unterstützt. Behaltet stets im Hinterkopf, dass Icons eure Inhalte ergänzen und nicht ersetzen sollen.
Testet kostenlose Icons auf eurer Homepage. Was ein Icon bedeutet, mag für euch offensichtlich sein, doch das muss nicht für alle gelten. Daher empfehlen wir euch stets zu testen, wie benutzerfreundlich eure Homepage ist. Im Prinzip reichen dazu ein paar Freiwillige aus dem Freundes- und Bekanntenkreis. Denen schaut ihr einfach über die Schulter, während sie eure Homepage nutzen. So merkt ihr schnell, ob eure Icons verstanden werden.
Bleibt einheitlich. Icons funktionieren am besten, wenn sie dasselbe Design haben. Dadurch wirken sie ansprechend und professionell. Größe, Farbe und Stil eurer Icons sollten also zueinander passen. Zum Glück bieten die meisten Datenbanken Sets mit den am häufigsten genutzten Icons an. So müsst ihr euch eure Icons nicht von verschiedenen Anbietern zusammensuchen. Bleibt auch konsistent, was die Platzierung eurer Icons angeht – also rechts oder links neben dem Text bzw. darüber oder darunter. Kreuz und quer verwirrt beim Thema Icons und Webdesign nur.
Weniger ist mehr. Habt ihr einmal festgestellt, wie leicht ihr Icons einsetzen könnt, kommt ihr vielleicht in Versuchung, sie überall auf eurer Homepage zu verteilen. Doch denkt daran: wie bei den meisten Dingen im Leben kommt es auf das richtige Maß an. Ansonsten wirkt eure Homepage schnell wie ein einziges Tohuwabohu aus wahllosen Icons.
Wie erstelle ich eigene Icons?
Im Regelfall ist es immer am besten, Icons zu verwenden, die allgemein bekannt sind. Doch falls keine der Online-Datenbanken die richtigen kostenlosen Icons für euch haben, könnt ihr immer noch eure eigenen Icons erstellen. Hier sind ein paar Ideen:
-
Ihr möchtet euer Logo als Icon verwenden? Habt ihr euer Logo selbst erstellt – zum Beispiel mit dem Jimdo Logo Creator – dann könnt ihr es auch als dekoratives Element auf eurer Homepage bzw. Plattform einsetzen. Wie das geht, lest ihr in unserer Anleitung zum Erstellen eurer individuellen Jimdo Homepage.
-
Ihr möchtet Icons aus einem Foto erstellen? Dazu findet ihr mehr in unserem Post zu den besten Photoshop-Alternativen.
-
Ihr möchtet etwas wirklich Einzigartiges? Dann ist vielleicht die Zusammenarbeit mit einem professionellen Designer die richtige Entscheidung. Ein Profi kann euch ein Icon gestalten, das sowohl klar erkennbar als auch besonders ist. Webdesigner findet ihr über Google, euer persönliches Netzwerk oder mithilfe von LinkedIn. Oder ihr seht euch auf Online-Marktplätze wie Behance, 99Designs oder Dribbble um.
Icons sind eine einfache und wirkungsvolle Methode, aus eurer Homepage bzw. eurer Plattform etwas Besonders zu zaubern. Denkt aber immer daran, dass die Bedeutung eurer Icons klar zu erkennen sein muss. Und beachtet stets, dass die vier wichtigsten Eigenschaften stimmen: Größe, Farbe, Platzierung und Einheitlichkeit. Spielt ein wenig mit diesen Möglichkeiten herum und ihr werdet schnell sehen: Mit Icons könnt ihr jede Menge Spaß haben.