Der erste Eindruck zählt! Das gilt auch für eure Website. Denn ein ansprechendes Design mit dem passenden Hintergrund ist ausschlaggebend dafür, ob ein Besucher Lust bekommt, sich weiter auf eurer Seite umzuschauen.
Der Clou: Ein gut gewählter Website Hintergrund unterstreicht die Aussage eurer Website, ohne jedoch von euren Inhalten abzulenken: Er ist sichtbar, aber dezent.
Welche Möglichkeiten gibt es nun für den “perfekten Hintergrund”? Bei Jimdo stehen euch für den Website-Hintergrund 3 Optionen zur Auswahl: Farbe, Video oder Foto. Und diese 3 Optionen bieten euch jede Menge Möglichkeiten:
- Hintergrundbild: Mit dieser klassischen Variante erreicht ihr den Besucher auf emotionaler Ebene, allerdings kann ein Bild auch ein wenig vom Text ablenken.
- Hintergrundvideo: Mit Bewegtbildern erregt ihr definitiv die Aufmerksamkeit des Besuchers und ihr könnt euch oder und euer Angebot in kurzer Zeit vorstellen.
- Hintergrundfarbe: Eine Farbe ist einfach mit dem „Look & Feel“ eurer Marke zu kombinieren. Der Vorteil: die Aufmerksamkeit des Besuchers wird auf den Inhalt gelenkt.
In diesem Artikel zeigen wir euch, wie ihr den passenden Hintergrund für die Blöcke auf eurer Website findet! Die Beispiele in diesem Text beziehen sich auf Jimdo Dolphin.
1. Fotos als Website-Hintergrund
Welche Blöcke: Titel, Banner, Buchungen und Bilder-Blöcke
Diese Formate könnt ihr verwenden: JPEG, PNG oder GIF-Dateien
Gut zu wissen: Wählt nicht zu grelle Farben, sonst kommen eure Inhalte nicht mehr zur Geltung
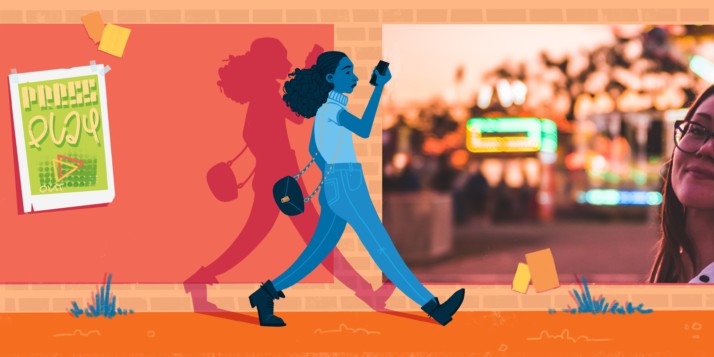
So funktioniert’s: Wie tausche ich Bilder bei Dolphin?

Mit dem Hintergrund Emotionen wecken
Wie euch sicher bekannt ist, setzen Firmen bei ihrer Werbung oft auf Emotionen, um Kunden zu erreichen. Die emotionale Ansprache spielt im Marketing also eine wichtige Rolle – und das funktioniert auch bei eurer Website!
Fotos, die Emotionen zeigen und berühren, sind also Gold wert. Wichtig ist dabei, dass die Bilder
- einen Bezug zu eurem Business haben,
- dem Besucher ein positives Gefühl vermitteln oder
- eine emotionale Verbindung zu eurer Marke herstellen.
Bietet ihr beispielsweise Teambuilding-Events an? Dann passt ein Actionfoto, auf dem Menschen zu sehen sind, die Spaß haben und interagieren hervorragend. Ein Foto vom Sonnenuntergang hingegen ist vielleicht bei euch zu Hause ein wunderschönes Bild, aber eher hier fehl am Platz.
Sucht also stets ein Bild aus, das euer Produkt, eure Location oder euch selbst “symbolisiert”. Sollte euch die Wahl für ein Hintergrundbild schwerfallen, dann bleibt bei einem einfarbigen Website-Hintergrund und nutzt stattdessen Fotos in einer Slideshow.
deine Website
mit Jimdo
Jedes Business braucht eine eigene Homepage. Mit Jimdo gestaltest du deine in nur wenigen Schritten.

- Ohne Programmieren
- Mobile-optimiert
- Social-Media-Integration
- Abmahnsichere Rechtstexte
Optimale Bildgröße für Hintergrundfotos
Die richtige Bildgröße für den Website-Hintergrund wird oft vernachlässigt. Dabei sehen Fotos, die den richtigen Fokus bzw. Ausschnitt zeigen, viel professioneller aus. Schneidet eure Bilder daher zu, falls ihr auf unwichtige Bildausschnitte verzichten könnt.
Entscheidet euch am besten für Bilder im Querformat, da sie sich für die heutigen (breiten) Bildschirme am besten eignen. Die wahrscheinlich meistgenutzte Auflösung liegt aktuell bei 1366 x 768 Pixel. Sehr gängig ist zudem das Format 1920 x 1080 Pixel.
Als Faustregel empfehlen wir bei Jimdo ein Hintergrundbild mit circa 2000 Pixel Breite. Fotos mit dieser Auflösung werden scharf angezeigt, auch wenn sie als Hintergrund mit viel Text verwendet werden. Macht euch also keinen Kopf um die ganz genaue Pixel-Zahl, sondern orientiert euch einfach an ungefähr 2000 Pixel.
Wenn Bilder mit einer sehr niedrigen Auflösung hochgeladen werden, sehen die Abbildungen hingegen schnell verpixelt aus – und wer möchte heute noch eine Website im 80er-Jahre-Style? Eben… achtet daher stets auf eine ausreichende Auflösung der Hintergrundbilder.

Tipp: Um die genaue Größe eures Bildes herauszufinden, klickt auf eurem Computer mit der rechten Maustaste auf die Bilddatei, dann “Eigenschaften“ und dann auf „Zusammenfassung“. Auf einem Mac müsst ihr ebenfalls mit einem Rechtsklick auf die Bilddatei klicken, dann „Informationen“ und „Weitere Informationen“ wählen.
Hochwertige Bilder online finden
Ansprechende, hochauflösende Bilder werten eure Website deutlich auf. Die gute Nachricht: Ihr müsst nicht erst einen Fotokurs belegen, um coole Hintergrundbilder zu bekommen.
In der Bilder-Bibliothek eurer Jimdo-Seite findet ihr eine große Auswahl an professionellen Fotos. Als Ergänzung könnt ihr zudem viele Onlineportale nutzen, wo ihr kostenlose, lizenzfreie Bilder findet.
Falls ihr Fotos von euren Produkten zeigen wollt, eignet sich hervorragend eine sogenannte Lightbox, also ein Mini-Studio. Hier im Magazin haben wir euch zusammengestellt, wie ihr eine eigene Lightbox einfach selber bauen könnt.
2. Videos als Website-Hintergrund
Welche Blöcke: Titel, Banner, Buchungen und Bild-Blöcke
Das könnt ihr verwenden: Videos von YouTube oder Vimeo
Gut zu wissen: Videos mit langsamen Szenen eignen sich am besten als Hintergrund
So funktioniert’s: So fügt ihr Videos ein
Hintergrundvideos können rocken. Die Kunst ist aber folgende: einen aufsehenerregenden Hintergrund zu präsentieren – und gleichzeitig zu viel Ablenkung zu vermeiden.
Alles, was sich auf euren Seiten bewegt, bekommt viel Aufmerksamkeit von euren Besuchern. Ein Videoclip im Hintergrund ist also ein garantierter Eyecatcher. Es ist jedoch gut möglich, die Texte auf eurer Startseite dadurch weniger Beachtung finden.
Der perfekte Videoclip für den Hintergrund
Um ein Video auf eurer Dolphin Website einzubinden, wählt ihr einfach einen Clip von YouTube oder Vimeo aus und fügt den Link ein.
In die Blöcke Titel, Banner, Buchungen oder bei Bild-Blöcken lassen sich die Videos in voller Bildschirmbreite anzeigen. Falls möglich, entscheidet euch am besten für Videos in HD-Qualität. Das garantiert eine gute Bildqualität auch auf größeren Bildschirmen.
Sound im Hintergrundvideo?
Klare Antwort: Sollte nicht sein. Daher werden Videos im Hintergrund bei Jimdo zwar automatisch abgespielt – jedoch ohne Ton. Warum ist das so?
Websites, die den Besucher direkt beim ersten Klick lautstark beschallen, kommen in der Regel nicht so gut an. Als Website-Besitzer findet man die Musik in einem Video vielleicht großartig. Ahnungslose Besucher damit zu überraschen ist jedoch in den allermeisten Fällen nicht die beste Lösung.
Stattdessen könnt ihr jedoch einen Text über das Video legen. Wenn ihr Text (oder auch Buttons) auf einem Video anzeigen wollt, wird automatisch ein halbtransparenter Farbfilter hinzugefügt, sodass der Text gut zu erkennen ist.
Tipp: Haltet euer Video kurz. Jimdo spielt das Video automatisch immer wieder von Anfang an ab, sodass es nicht endet.
3. Farbe als Website-Hintergrund
Fotos sind nicht ganz euer Ding oder passen einfach nicht zum Stil eurer Seite? Dann gibt es noch eine andere Möglichkeiten, den Hintergrund der Website zu gestalten:
Eine gut gewählte Hintergrundfarbe macht eure Website besonders ruhig und “aufgeräumt”. Stellt dabei sicher, dass die Farben zu eurer Branche passen und sie den richtigen „Look & Feel“ eures Business widerspiegeln.
Welche Blöcke: Alle Blöcke auf eurer Jimdo Website
Das könnt ihr verwenden: Jede Farbe aus eurem Farbschema
Gut zu wissen: Knallige Farben wirken eher aufdringlich. In vielen Fällen empfiehlt sich daher eher ein dezenter Farbton als Hintergrundfarbe
So funktioniert’s: Wie bearbeite ich das Layout eines Blocks?

Bleibt eurem Markenbild treu
Verwendet am besten eine eurer Markenfarben als Hintergrund. Das kann zum Beispiel eine Farbe aus eurem Logo sein – so setzt ihr ganz einfach einen Pluspunkt für euren Wiedererkennungswert.
Die Farbpalette hilft euch dabei, passende Farben festzulegen: Klickt ihr links neben einem Block auf Layout, zeigt euch die Leiste automatisch die Farben aus eurer Palette an – ihr braucht also nicht herumprobieren, bis ihr einen passenden Ton gefunden habt.
Wenn sich eure vorhandenen Markenfarben nicht besonders gut als Hintergrund eignen, dann greift auf einen weißen Hintergrund zurück. Weiß wirkt frisch und neutral und lenkt nicht von den Inhalten der Website ab.
Kontrastreiche Farben hingegen können eure einzelnen Website-Elemente hervorheben – ein toller Effekt! Wenn eure gesamte Seite beispielsweise einen weißen Hintergrund besitzt, dann wird ein rosa, grüner oder schwarzer Block ein echter Eyecatcher sein.
Solche Effekte im Hintergrund könnt ihr euch vor allem zunutze machen, wenn ihr einen wichtigen „Call-to-Action“ einbauen wollt, also zum Beispiel einen Button.
Extra Tipp: Rustikaler Charme gewünscht? Dann probiert Hintergründe mit “lebendiger” Struktur aus, wie zum Beispiel Holz oder Textil.
Ihr seht: Der Hintergrund auf eurer Website ist viel mehr, als nur “Beiwerk” – er trägt ganz entscheidend zum individuellen Design eurer Website bei. Wir hoffen, ihr konntet aus diesem Artikel ein wenig Inspiration mitnehmen!
Viele Grüße
Anna