If your navigation bar is the roadmap to your website, it’s probably best to show everything in there, right? That way people are sure to find what they need…
Actually, not so much.
Many people take the “more is more” approach to their website’s navigation menu—the logic being that if visitors need to find something, at least they’ll be able to find it in the main menu.
The thing is, navigation menus work best when they are short and simple. Here are some tips for streamlining your website navigation bar so it’s easy to use and looks good.
Does your website navigation need help?
One way to assess your website is to simply count the number of menu items in your navigation. A good rule of thumb is to keep it to between three and six choices. Here’s why:
- User experience: A short navigation bar is easier and faster for people to read through. If they have to hunt through lots of options, they are more likely to leave your website.
- Search engine optimization (SEO): A short, clear menu makes it easier for search engines to navigate, understand, and index your site.
- Design: A short, single-line navigation bar will keep your website looking sharp and is easy for visitors to read.
With Jimdo, you’ll get a ready-made navigation menu with the right pages for your specific industry. All you have to do is customize it! If you have too many items are in your menu, your navigation won’t break into two lines. It will automatically add these into a drop-down menu instead to make it easy for your visitors to read.
Learn how to start your own website today!
So what exactly should you consider when building your navigation? These tips can help.
Tip 1: Limit the number of menu options
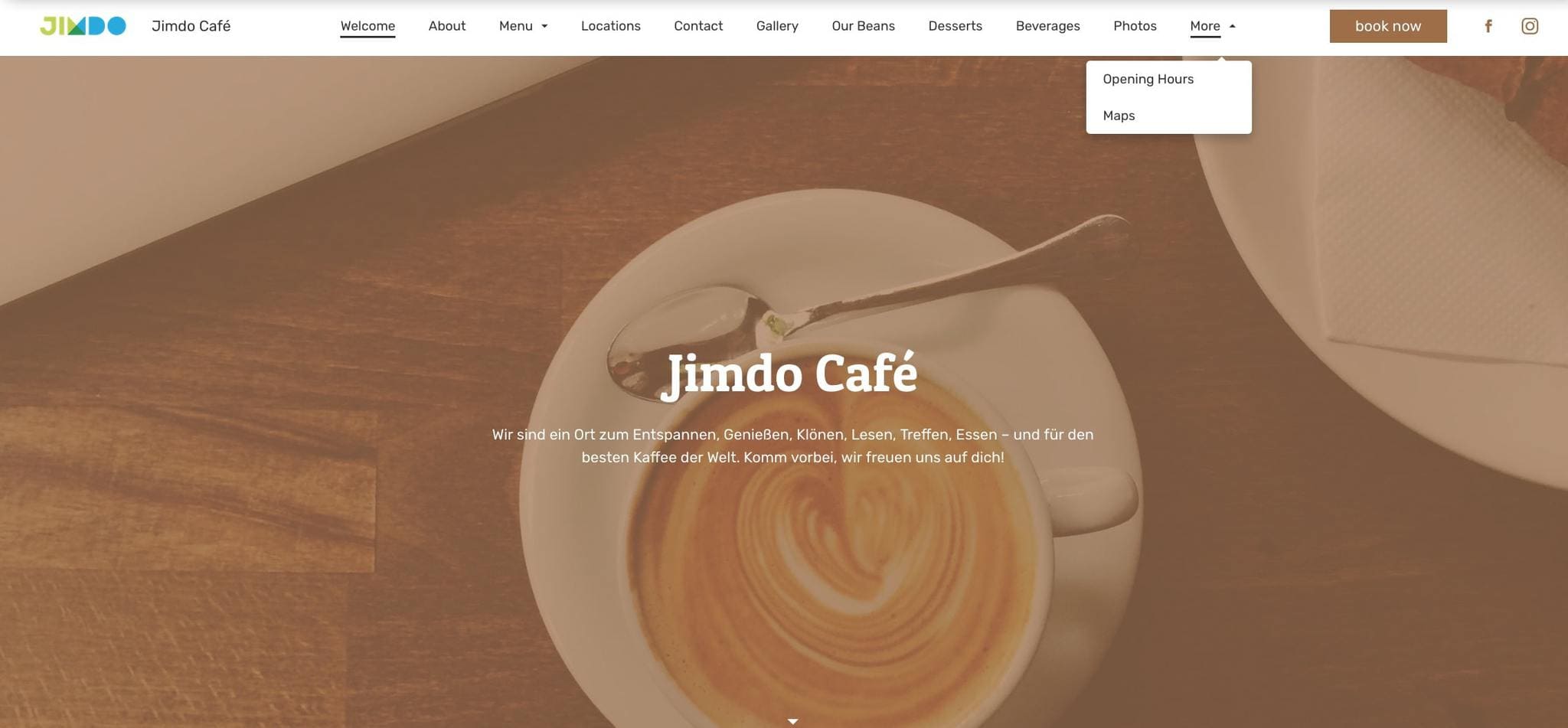
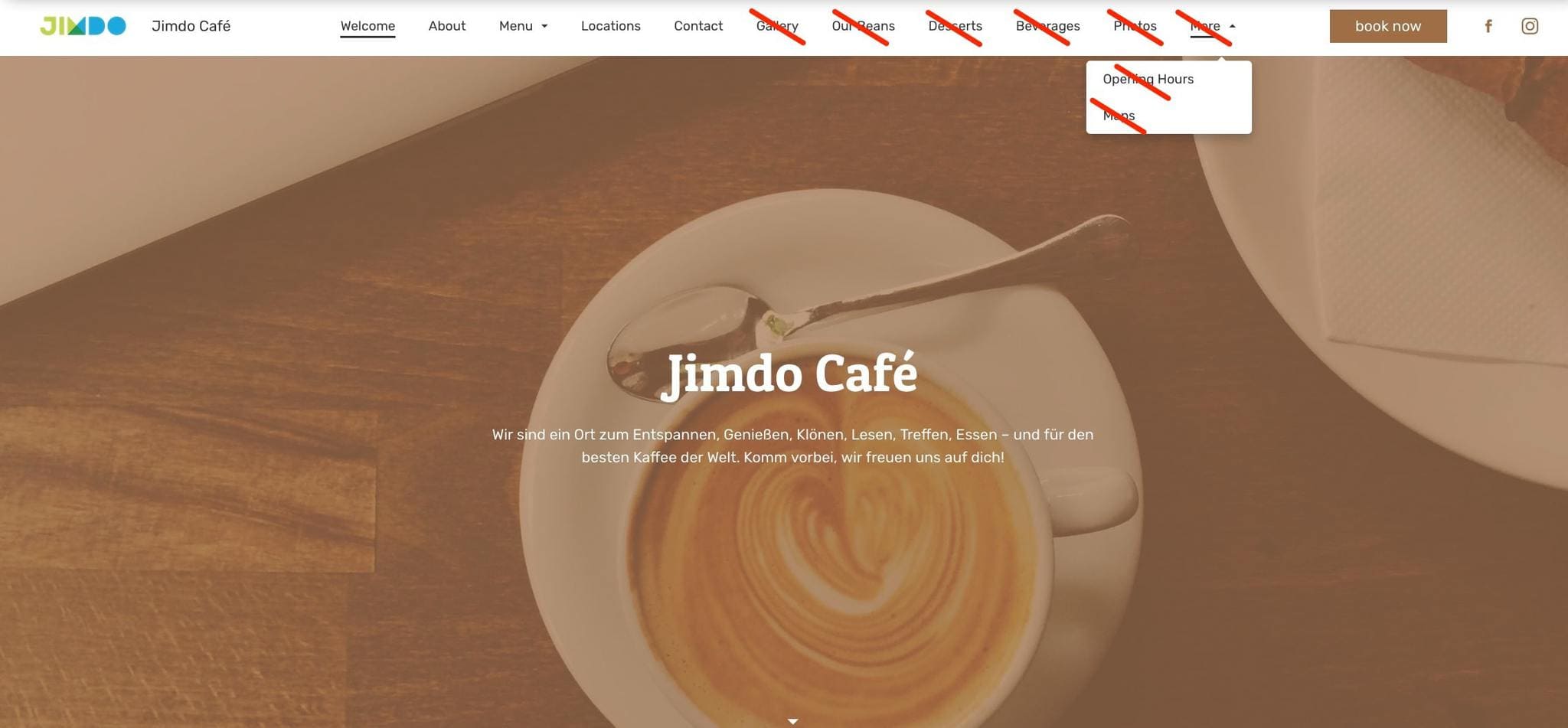
Let’s take a look at this example, from our favorite sample site, Jimdo Café:

In the first example, there are 11 menu items in the navigation bar. As a reader, it’s hard (not to mention pretty boring) to scan through all of them when all you probably want is a cup of coffee.
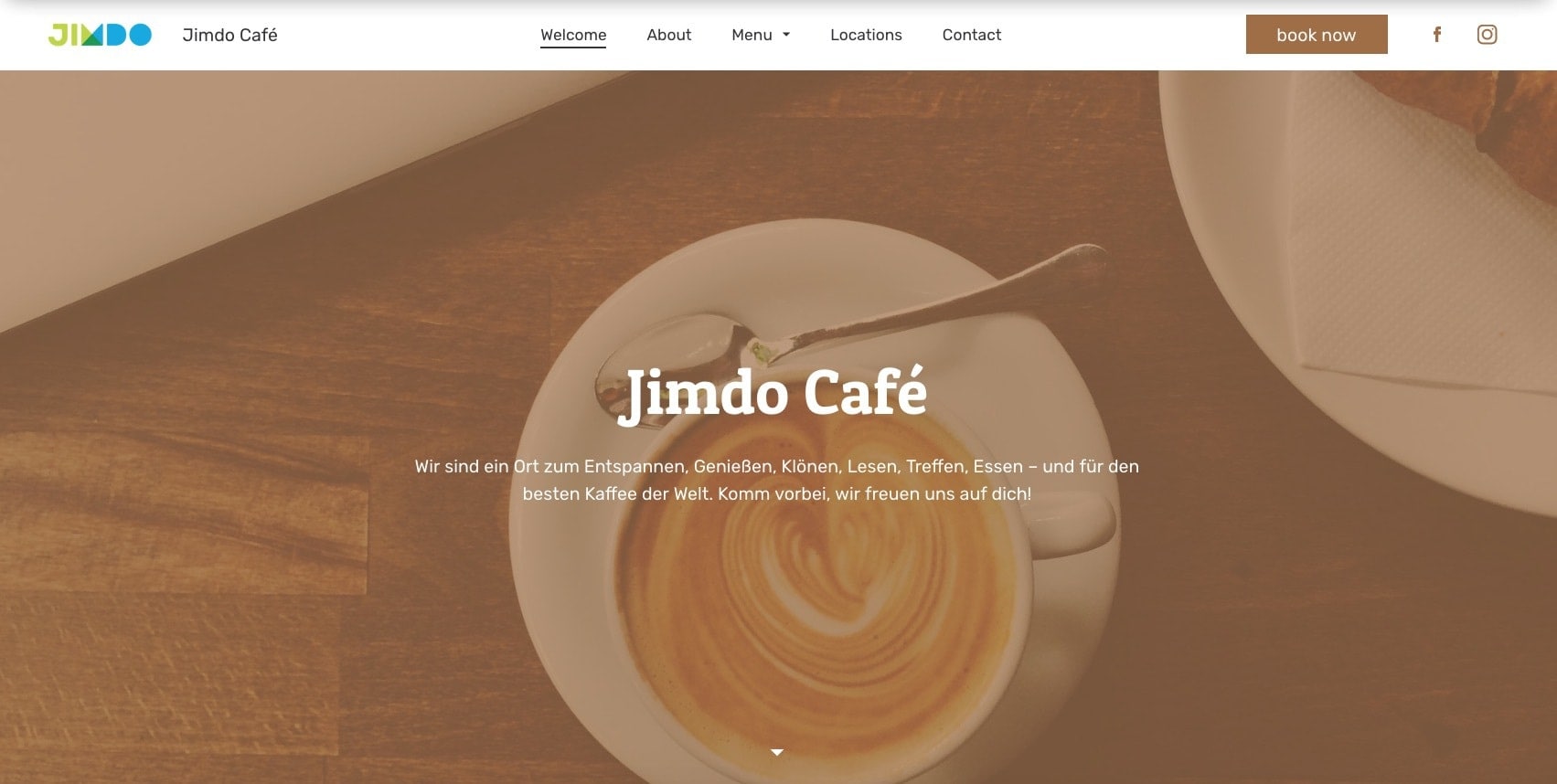
In the second example, we’ve streamlined the navigation based on the most important information visitors will probably be looking for when they come to our website. This helps our users and makes the website look much cleaner and more organized too.

Will my menu look this good on mobile phones? Yes! Jimdo automatically adjusts your navigation menu to fit any device (whether that’s a laptop, a tablet or a smartphone). On smaller mobile screens, your visitors will be able to find extra pages under the “More” tab.
Good to know: If you’re having a hard time deciding what’s important, try these tips for creating a site plan for your website.
Tip 2: Use short, concise names for your menu items
This may not work for everyone, but if your navigation bar is just slightly over the limit, some simple wordsmithing might help. Keep the words you use in your menu relevant, accurate, and short. That way both humans and search engines will easily understand them. For example, it’s better to say “Contact” rather than “Get in touch with us”—both because it’s shorter, and it’s the standard language that people are looking for when they scan a page.
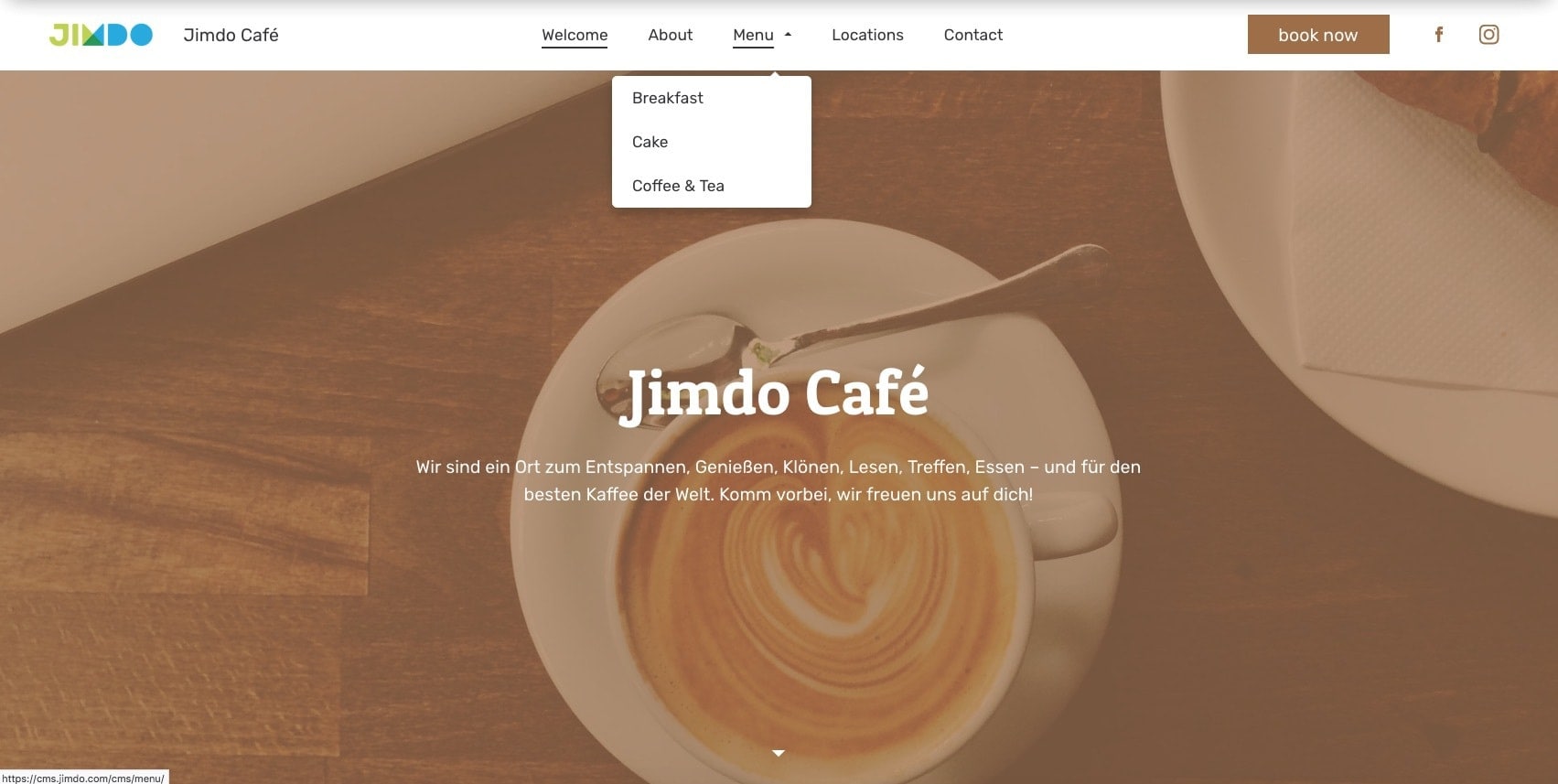
Tip 3: Create categories and drop-down menus
This is a really easy way to fit more items in your navigation without clutter. In the example below, “Breakfast” and “Coffee & Tea” don’t really need their own space in the top navigation. They make sense nestled underneath “Menu.” You can turn a regular page into a subpage from the Pages menu.

Tip 4: Cut, cut, cut!
Some pages might not be necessary at all. In our Jimdo Café example above, you may not need a separate page for maps—you could incorporate that information on your Locations page. The same goes for Opening Hours—since that’s info most people will want to find right away, you might just put your hours right on your homepage or add this text to your footer.
If you need help thinking through which pages are the most important, check out this post on the tips that will help you build your website.

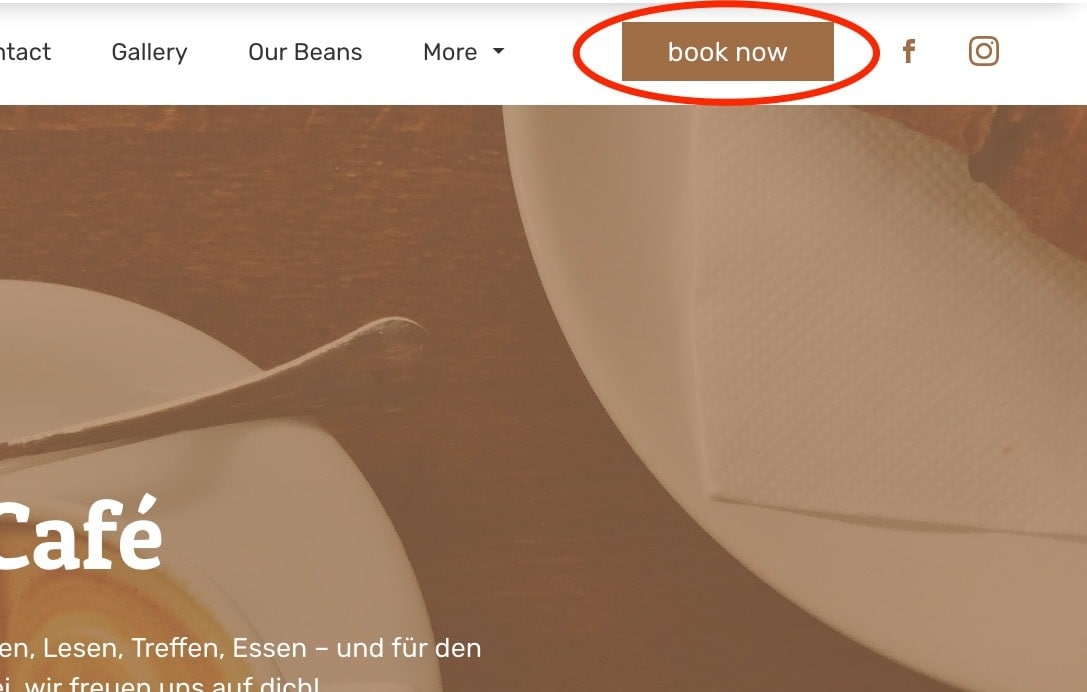
Tip 5: Boost conversions with a customized call-to-action button
You can also add your own call-to-action button, like “Call Us” or “Book Now”, to your navigation bar—so it’s easy to guide your visitors where you want them to go.
Think of your call-to-action button like a “shortcut” to the destination of your choice. You could use it to direct more visitors to your About page, get them to make a booking, or let them call you with just one tap.

If you want to improve the flow and structure of your website, help people find what they are looking for, and simply make your site look better overall, some simple tweaks to your top navigation can really work wonders. Give it a try on your website and let us know how it goes!